General description
A Dashboard is a number of blocks of different types. The page is divided into there regions: TOP, LEFT, RIGHT. Blocks can be moved between regions, and up and down within the region. Blocks can be collapsed.
They are classified by its content - Task bar (large icons), List, and Report (Diagram).
Homepage XML
The following is an XML of the COREmanager Home page:
<xml>
<doc lang="ru" func="dashboard" binary="/core" host="https://127.0.0.1:1500" stylesheet="dashboard" theme="/manimg/orion/" css="main.css" logo="logo.png" logolink="" favicon="favicon.ico" localdir="default/">
<block name="taskbar" position="top" type="toolbar" display="">
<toolbtn form="product.install" list="product" img="mb-install" name="product.install" sprite="yes"/>
<toolbtn form="usrparam" img="mb-set" name="usrparam" sprite="yes"/>
<toolbtn window="help" img="mb-mgrhelp" name="help" sprite="yes"/>
</block>
<block name="longtask" position="left" type="list" func="longtask" rows="5" display="max">
<toolbtn name="view" default="yes"/>
<toolbtn name="delete"/>
<col name="name" type="data" sort="alpha"/>
<col name="startdate" type="data" sort="alpha"/>
<col name="enddate" type="data" sort="alpha" sorted="desc"/>
<col name="status" sort="prop"/>
</block>
<block name="changelog.changes" position="left" type="list" func="changelog.changes" rows="12" display="max">
<col name="desc" sorted="yes"/>
<col name="type"/>
</block>
<block name="session" position="right" type="list" func="session" rows="5" display="max">
<toolbtn name="kill"/>
<col name="id"/>
<col name="name" sort="alpha" sorted="yes"/>
<col name="level"/>
<col name="ip"/>
<col name="idle"/>
</block>
<block name="authlog" position="right" type="list" func="authlog" rows="7" display="max">
<col name="time" sort="alpha" sorted="yes"/>
<col name="user" sort="alpha"/>
<col name="ip" sort="alpha"/>
</block>
<messages name="dashboard" checked="yes">
<msg name="actioncolumn">Действие</msg>
<msg name="taskbar_help">Справка</msg>
<msg name="taskbar_product.install">Установить приложение</msg>
<msg name="taskbar_usrparam">Настройки панели</msg>
<msg name="title">Главная</msg>
<msg name="title_changelog.changes">Список изменений текущей версии</msg>
<msg name="title_taskbar">Панель задач</msg>
<msg name="taskbar_report" added="lang">Action log report</msg>
<msg name="taskbar_brand" added="lang">Brand settings</msg>
<msg name="title_longtask">Фоновые задания</msg>
<msg name="title_session">Активные сессии</msg>
<msg name="title_authlog">Журнал посещений</msg>
</messages>
<tparams>
<func>dashboard</func>
<out>devel</out>
</tparams>
<p_sort>enddate</p_sort>
<p_order>desc</p_order>
<p_cnt>1</p_cnt>
<p_num>1</p_num>
<p_elems>0</p_elems>
</doc> </xml>The block element
Contains information about the block position, its status, type, and function to call to get its content.
Attributes of the block element
@name a block name
@position a block position, possible values top, left, right
@type a block type, possible values taskbar, list, report, infolist, url
@display block status, possible values min/max - collapsed or not
@func a name of the function that should be called to obtain the block's content. It is applied to the list, report and infolist types
@autoupdatetimeout to update the block, in seconds
The taskbar block
This block is a number of buttons to call a specific function.
The toolbtn element
Contains information about the button, its icon, and behavior.
Attributes of the toolbtn element
@name a button name
@top call functions from the attribute's value, and reboot desktop
@form open a form, the name of the form's function in the attribute value
@list open a list, the name of the lists's function in the attribute value
@window call a function from the attribute's value in a new window
@link open the url from the attribute value
@targeta standard attribute of the link, which is used along with the link
@img a name of the button's icon
@sprite an icon is included into the sprite
Localization
text to an icom localized messages based on the icon's name
The list-type block
Buttons (if any) in this list are located in a separate column, in each string. Buttons are handled in the same way as in the show/hide list and types.
Getting the block content
A list block doesn't contain any useful information. To get a list, send a request something like this MGR_URL?func=@list&dashboard=@name, where @list and @name attributes of the block element.
This request will handle modules.xsl, a distinctive feature of the XML is that the metadata element contains the @dashboard attribute
The url-type block
This is a frame. A path to the file for the frame is taken from the url element
XML:
<block name="promo" position="top" type="url" display="max">
<url>https://ispsystem.com/external/banners/?manager=core&lang=ru</url>
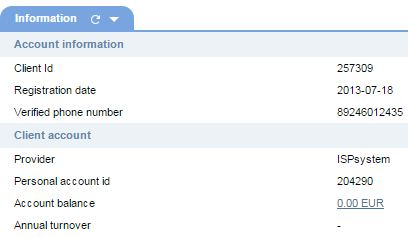
</block>The infolist-type block
Values in this list are divided into groups.
XML:
<metadata name="dashboard.info" type="infolist" mgr="billmgr" dashboard="yes">
<rowdata>
<rowgroup name="acc_info">
<row name="id" type="data"/>
<row name="regdate" type="data"/>
<row name="phone" type="data/>
</rowgroup>
<rowgroup name="personal_account">
<row name="provider" type="data/>
<row name="balance" type="link"/>
<row name="annual_turnover" type="data"/>
</rowgroup>
<rowgroup name="service">
<row name="services" type="indicator" view="brackets"/>
</rowgroup>
</rowdata>
</metadata>
<elem>
<id>XXX</id>
<regdate>2013-05-08</regdate>
<phone/>
<provider>FirstDEDIC</provider>
<balance func="payment.add">0.0000 RUB</balance>
<annual_turnover>0.0000 RUB</annual_turnover>
<services_total>80</services_total>
<services_used color="red">10</services_used>
</elem> The rowgroup element
The elements are grouped according to a certain logic.
rowgroup attributes
@name an element name. It is used for group's name localization
The row element
Describes a raw.
row attributes
@namean element name. It is used for raw's name localisation@typespecifies a data type. Possible values: data, link, indicator
Types:
- data - text
- link - link to a form (a function name and elid are specified by the @func and @elid attributes in the element with the value for string), or an external resource (the link is specified in the @url attribute in the element with the value for string)
- indicator - is displayed like 80 (10), the first figure is taken from STRINGNAME_total, the second one - STRINGNAME_used, you can also set a color using the @color attribute
@viewonly for the type - indicator, if it is set to brackets, show the indicator as 80 (10)
The report-type block
This is a report, which contains only diagrams without table data.
Getting block contents
To get the contents, send the call something like this MGR_URL?func=@func&dashboard=@name, where @func, @name are attributes of the block element. Besides, the element may contain child elements param with the @name attribute, that should be passed in the call.
<xml> \<block ...\>
<param name="foo">bar</param>
<param name="bar">foo</param>
</block> </xml>The dashboard-report.xsl template will be applied to the panel's response.
Saving block after modification
When changing block's position or collapsing, send a call to the control panel to save data, something like this MGR_URL?func=dashboard.save&out=xml&block=BLOCK_NAME&display=DISPLAY&order=ORDER&position=POSITION , where BLOCK_NAME - the block name, DISPLAY - the block status min/max, POSITION - current region of the block top/left/right, ORDER - block position in the region (0, 1 ,2) . A response may not be handled.
Localization
block heading a localized message based on the block's name + the title_ prefix.
 En
En
 Es
Es